


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
@坤龙:文章比较长,推荐你收藏。
首先要明确,排版是为了内容服务。好的排版,一定都是顺应人性的排版。
人天生缺乏耐心,如果没有经过排版处理,冗长的文章会给读者带来很大的信息获取压力。
排版的作用有三点:

正文排版,包括三部分:
1.文字:字号、颜色、标点符号、排版规范
2.留白:字间距、行间距、段间距、页边距
3.配图:封面图、配图、GIF
标题:推荐16px-18px
正文:推荐14px-16px
标注:推荐12px-14px
文章中除了图片,正文全部颜色不要超过三种,颜色太多显得杂乱。另外,不要选择饱和度太高的颜色,就是日常所说鲜艳的颜色。
这些颜色看起来比较廉价,因为会对我们的情绪造成影响。
一种颜色作为主题色,可以用在标题、重点内容、二维码、头像、顶部和底部的引导等。
一种作为标注颜色,用作引用内容、注释、声明等。常用的颜色有:#888888、#a5a5a5
对齐方式主要有两种:左对齐、居中。

左对齐型排版,首行不需要缩进。在中文书籍中,因为段落间没有间隙,所以需要用两个字符的缩进加以辨识。但在网页端和手机端,书本式的排版会让读者感到压力,大家改用空行作了段落区分。
没有了首行缩进之后,文章左侧像刀削斧砍一样工整。与之相对,右侧容易出现锯齿一样粗糙的边缘,英文排版中尤甚。

▲右侧边缘粗糙
针对这种情况,可以在编辑器中,使用两端对齐功能,将右侧也对齐,显得更加精致。

▲两端对齐之后
居中型排版
一句话一行
视觉在中央
所以呢
每行不要多
否则就像这句话突然让眼球扫一整行好费劲
另外,不同的对齐方式不要混淆在一起。否则就打破了整体上的视觉统一,不够舒适。
标点的乱用,也会导致排版会乱。一些文字编辑对标点乱用是非常反感的。
我之前在朋友圈看到简书主编一鸣发文章说这个事,整篇文章用的都是咆哮体!一天审稿那么多,可以体会一下他的心情。
中文标点符号应全部使用全角符号,下面举出几个常用的标点符号。
引号推荐使用直角引号「」,这个符号是「我的最爱」。引号中再用引号使用双直角引号『』。
表示讽刺、反讽暗示、强调语气、人物对话时,使用弯引号“ ”。
直角引号可以在中文输入法中「特殊符号 — 标点符号」中找到,或者是用直接日文输入法输入,键盘上的括号键即是。
直角引号源自日文,弯引号源自英文。
相比弯引号,直角引号在汉字排版中更为优雅和美观,也避免了全角半角不分的同学乱用弯引号导致的格式错乱。
千万不要用六个句号「。。。。。。」作省略号,也不要用三个点「...」,三个点是英文中的省略号。
中文省略号「……」在中文输入法下,用 shift + 6 打出来。
破折号占两个汉字空间,不能用连字符代替,即「--」,除了书本里,我现在很少看到有人打出标准的破折号了。
在中文输入法下,用 shift + - (键盘 0 右侧的键)打出来,即「——」。
有时候文章中会有一些并列关系的条目和句子,可以用项目符号区分开。各种编辑器中都有列表功能,分为有序列表和无序列表两种。
有序列表:
数字序列是最常见的有序列表。
数字之外还有英文、罗马文序列等。
数字后面加的是圆点而不是顿号。
无序列表:
● 小黑点是最常用的。
■ 小方块跟中文搭配也很优美。
○ 小圆圈多用于注释内容。
另外要注意一点,列表中每句话之后要加句号。
微信文章中经常可以看到各类三角符号,有各式各样的用处:
▲正三角经常居中放在照片下方,注释内容前面,起指示作用。
▼倒三角经常单独居中成行,用于分隔两部分内容,引出下文。
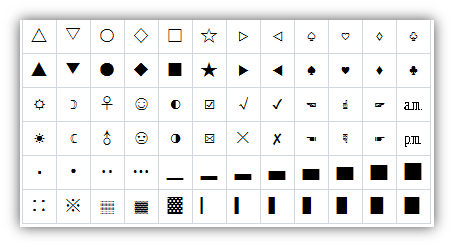
除倒三角外,还有很多符号,都可以用作分隔符。

▲小符号
分割线也是最常用的一种,各种编辑器中都有不同样式的分割线,是排版中很重要的元素。除了用在文中,也可以用在文末。
这是 i排版在一篇文章中提出的方法,我觉得也很有意思:
选择同一个小符号,用类似进度条的方式来标注,更换其中某一个或几个小符号的颜色,让读者知道文章读到哪一部分,起到提示进度的作用。
下面我用一个小符号来示范下:
第一部分
❖ ❖ ❖
第二部分
❖ ❖ ❖
第三部分
❖ ❖ ❖
在文章中,经常需要强调某一部分,通过设计在视觉上凸显出来。
引用 justfont 中的一段话:
借由底色、边框与不同字体的变化,告诉读者这一段很重要,也帮助快速浏览掌握重点。
除了要特别讨论的上色之外,最常用的强调法不外乎「加粗」、「变斜」或是「加底线」。加粗、变斜是透过墨色浓度或形状变化与正文对比,这发源自西方数百年的排版规则;加底线则是打字机盛行之后留下的遗产。
强调方式很多,但是千万不能乱用,更不能同时用在一个段落里,否则效果会让人很尴尬。下面进行一一说明。
下划线是打字机时代的产物,如今已经过时。如果用下划线进行强调,反而会喧宾夺主,对文字的阅读形成干扰。除超链接外,其他句子尽量不要使用下划线。
英文从文艺复兴时期,就已经有了用斜体进行强调的排版规则。但中文不同,中文没有斜体,只有计算机程序变形的斜体效果。中文斜体后失去了中文字形原来的结构和美感,所以不要在中文中使用斜体。
加粗是最理想的强调方式,也是最通用的做法。强调的时候除了加粗外,还可以改变字号或改变颜色。
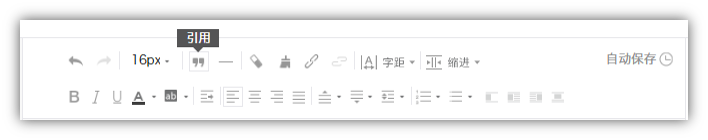
开头的摘要、别人的资料、人物对话、重点语句,都可以使用引用功能。

▲引用功能
引用的内容要独立成段,如果来自别处,请记得加上引用说明。
用了引动功能的句子,就是多了这句话前面那道竖杠。
引用格式中的句子,推荐使用标注色,即 #a5a5a5 或者#888888
中英文之间加空格:
我用 Typora 进行写作。
中文与数字之间加空格:
现在已经到了 2 月份。
中文夹杂英文单词使用全角标点:
这是我给爸妈新买的 iPhone 7,你拿去吧。
对于完整的英语句子,则使用半角标点:
我最喜欢的英文名言是「Each man is the architect of his own fate.」
以上几点是通行的做法,不是标准规范。我查了很多资料,中西文混排目前还没有一套标准的官方规则,其中最主要的争论之一是关于空格的用法。
有一些同学的文章中字间距很大,这种情况就不需要再加空格。
关于这个问题,我在方宏章的文章《关于文字的可阅读性》中找到一段话,很有参考意义:
每个字母之间必须有一定合理空间(Kerning),如果字母之间的距离过于狭小,就像两个挨着很近的鸡蛋随时有可能相碰撞的危险,如果字母间距过大,那字母就会失去张力和紧张感,使得文字阅读变得乏味。
所以字母之间的距离应该合适,使得在很紧凑的句子和印刷很差的情况下,不会和其他的字母混淆在一起而影响阅读性。
如果用黑白打印机,把微信文章打印出来,你会发现各种颜色间区别,其实只是灰度不同。
纸上只有黑与白两部分。
上面说的文字和符号,就是排版设计中「黑」的部分,而设计「白」的部分,也是非常重要的。
字间距、行间距、段间距、页边距等,这些是「白」的部分。就像阴阳一样,黑白得当,才有了和谐的美感,给阅读留下了呼吸的空间。

针对一般的文本设计来说,字号越小,字母之间的间距就要越大,以使文字易于辨认。相反,如果将字号调大的话,紧致一些的间距以至于字符之间不会那么松垮,而更易阅读。
可以在编辑器中对字间距进行调节,0.5 —1.5 都很常见。
文字太过密集,容易让读者失去阅读兴趣,很多好内容因此被埋没。而相反过于稀疏,视觉效果也并不理想。

根据行业经验,行间距一般为字号的 1.5 倍左右。14px — 16px的字号,推荐 1.5 或者 1.75 的行间距。
段间距一般用回车空行代替,当然也可以进行手动设置,正文中设置 15 的段间距,在微信上看起来就非常美观。
段间距也有不同层次的划分,可以参考一下知乎用户 @Hindy 的习惯:
我将段落间距分为四档:空三回车、空两回车、空一回车与换行不空。
空三回车:用在小节与小节结束的时候。比如一个标题小节结束,下文是另一个标题开始。
空两回车:用在二级标题下的分隔。
空一回车:用在段落与段落间,内容相较接近。
换行不空:用在两段文字是讲述的一个内容,只是在阅读时需稍作停顿的情况。
手动设置的话,标题和小节之间的行间距也有所差别。最好的方法,还是去参考喜欢的大号,模仿他们的习惯,然后在试图创新。
正文段落的长度,是影响留白很大的元素。
段落长,留白少。
段落短,留白多。
如果都是长段落,黑压压的大段文字会让人觉得呼吸不过来;如果是一连串的短段落,大片的留白会打断排版的连续性。
而如果都是中等长度的段落,则就像唱片机卡碟一样,絮絮叨叨,缺乏丰富的节奏。
控制段落长度的节奏,是非常重要的排版技巧,这点很多人都不知道。长、中、短段落结合,能让读者在大段文字中迅速找到落脚点。
如此,排版真正成为文字情绪的一部分。
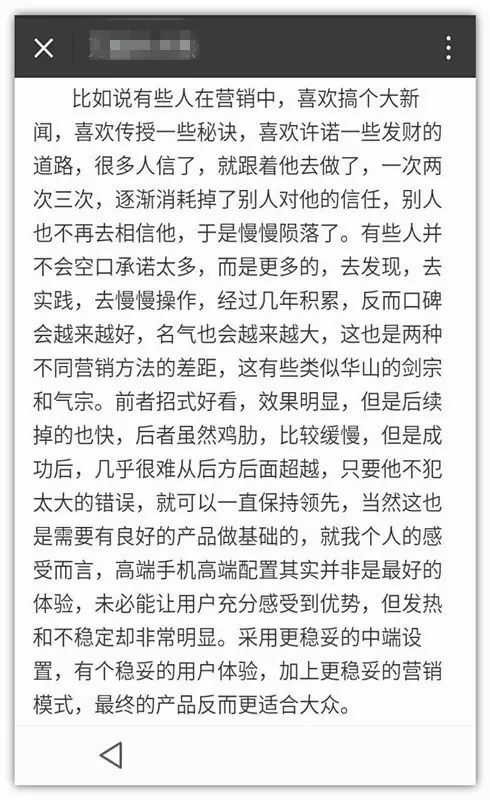
最后,段落最长也千万不要超过一屏。下图这种神人行为,我们一般人千万不要尝试,简直喘不过气。

页边距是阅读时,正文与左右两边的距离。微信默认比较窄,可以用编辑器进行调整,给读者更多的阅读空间。
有一些比较文艺风的文章,会设置很大的页边距来增加留白。根据自己情况来调整,本文的页边距为 1。
图片是为内容服务,我把图片分为两种类型:有意义的、无意义的。
有意义的图片有 4 种作用:分享、娱乐、销售、解决问题。
1.分享
分享某种情感,或者文章中提到的某个物品、人物、场景、行为等等。
▲九份的芋圆
2.娱乐
一些表情包、GIF 等都是此类,跟读者进行情感上的娱乐互动。

3.销售
跟文章内容结合,对读者进行销售。或者是销售某一种观点,或者是说服读者做某件事,如一些商品使用场景的图片。
4.解决问题
有些信息只靠文字很难直观表达,或者过于复杂,需要图片来进行解释说明,辅助理解,如一些数据图片、趋势图等等。
无意义的图片有 3 种作用:美化排版、阅读奖励、凸显调性
1.美化排版
图像能够打破视觉的单调性,如果一篇文章全是字,会让人兴趣索然,而通过配图来调节视线,让人不容易轻易疲劳。

2.阅读奖励
图片相比文字更容易理解,调动的读者认知成本比较少,读者在看图片的时间,可以让大脑进行适当休息,作为阅读中的奖励。
尤其是一些有趣好笑的或者是性感美女图片,都是阅读奖励。
3.凸显调性
统一风格的图片能够塑造文章的调性,而高逼格的配图,会提升文章的质感。
简单来讲,图片有两大选择标准:清晰、统一。
图片高清不模糊,是排版的基本要求。除了原始图片是否高清以外,不同的格式也会影响最终效果,图片的格式部分下文会讲。
另外要注意图片上不要有水印,除非是经过特殊设计的水印,否则真的很土。
统一包括主题、风格、尺寸上的统一。图片要与文章主题统一,不同图片之间的风格要统一,不要上面都是漫画表情,下面一下子都变成了人物风景。另外不同类型的图片,最好将尺寸统一。
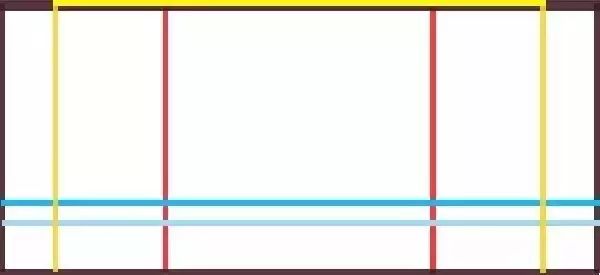
封面图是一篇微信文章的第一印象。封面图总共出现在 4 个场景,尺寸会变形,都有裁剪,而且在 Android 和 IOS 系统中,具体也会有所区别:
公众号会话:矩形。
历史消息:矩形。
转发消息:正方形。
分享朋友圈:正方形。

▲王如飞研究的封面图裁剪情况
这张图太复杂,不用记住。只要记住封面图的尺寸是 900 X 500,次条封面图的尺寸是 200 X 200 就好。按照这个尺寸来配图,效果是最佳的。
另外要把重要内容放在中间 400 X 400 的正方形内,这部分的内容一定不会被裁掉。
可以用美图秀秀或者 PS 等一些制图软件,加上一些文字、图形、logo 等固定元素,形成自己独特的风格。当然更厉害的就是请专业的插画师定制插画。

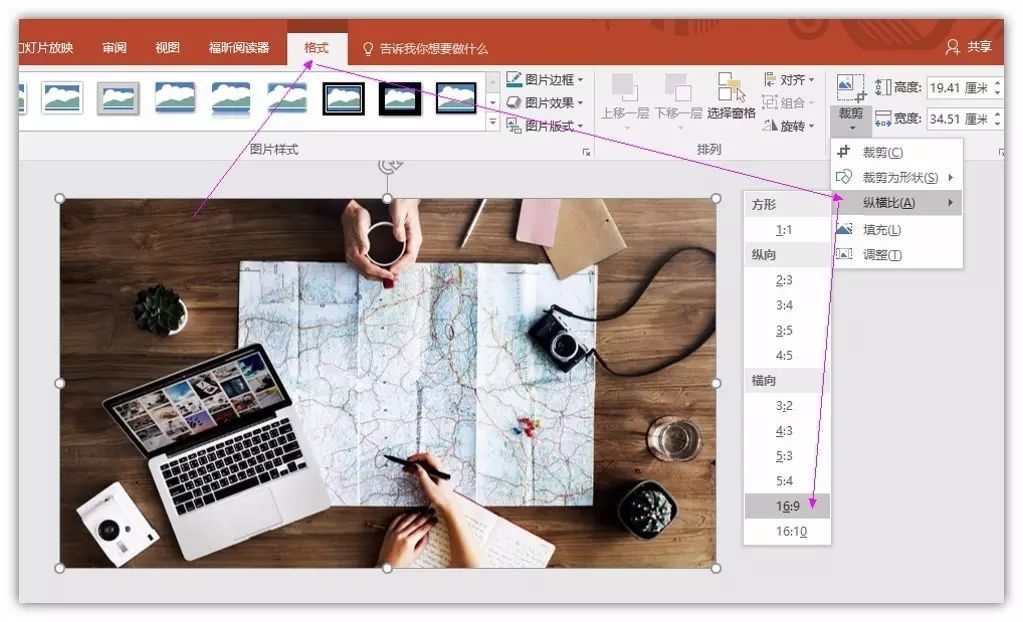
修改尺寸,可以用美图秀秀进行修改,或者直接用 PPT 也行。
把图片放入 PPT 中,选中图片之后「点击格式 — 裁剪 — 纵横比 — 16:9」。

▲直接用 PPT 裁剪
▍在线生成
如果担心自己审美不达标的话,创客贴这个网站可以帮你一分钟制作出高大上的封面图。登录网站后,点击「开启设计 — 公众号文章首图」即可。

▲创客贴:chuangkit.com
关于如何获取别人的封面图,IT云课堂 提供了一个很实用的技巧:
在电脑打开文章,右击鼠标查看源代码。
然后按 Ctrl + F,出现一个搜索框。
输入 var msg,出现黄色背景代码。
复制 msg_cdn_url 后面的地址,在浏览器打开。
点击「另存为」即可下载。

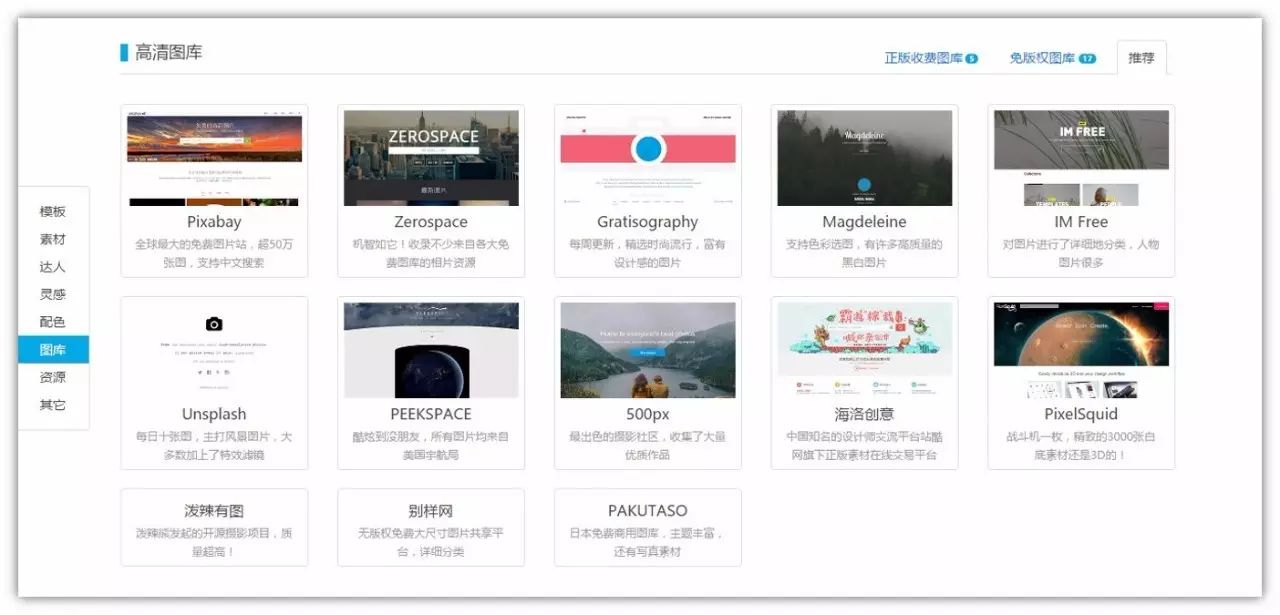
相信大家的文件夹里都收藏了一大堆图片网站,其实只要用好设计师导航网站就好了。绝大多数常用的图库,在这些导航中都有收录,并且已经按照免费 / 付费分好类,也有相应的介绍说明。
这里推荐三个:
设计导航:hao.shejidaren.com
HiPPTer:hippter.com
优庆设计:ubuuk.com

▲HiPPTer:hippter.com
导航网站中除了图片以外,还包含各种素材和神器,可以去探索一下。
下面这些是大家常用的图库网站,在上面三个导航中都有收录。
Behance:behance.net
Dribbble:dribbble.com
Pinterest:pinterest.com
Pixabay:pixabay.com
Unsplash:unsplash.com
500px:500px.com
花瓣网:huaban.com
站酷网:zcool.com.cn
……
工欲善其事,必先利其器。下面再介绍几个比较特殊的。
文字云
这个网站可以在线生成文字云效果的图片。网站是英文的,可以借助谷歌浏览器自带的翻译功能。具体步骤是「上传字体 — 添加文字 — 上传图片」。
文字云网站:tagul.com
表情
很多文章配图里有大量的表情,可以在百度搜索「斗图」,有很多丰富的资源。也可以在「暴走漫画」网站,或者下载「花熊」App 进行制作。

暴走漫画:baozoumanhua.com
斗图啦:doutula.com
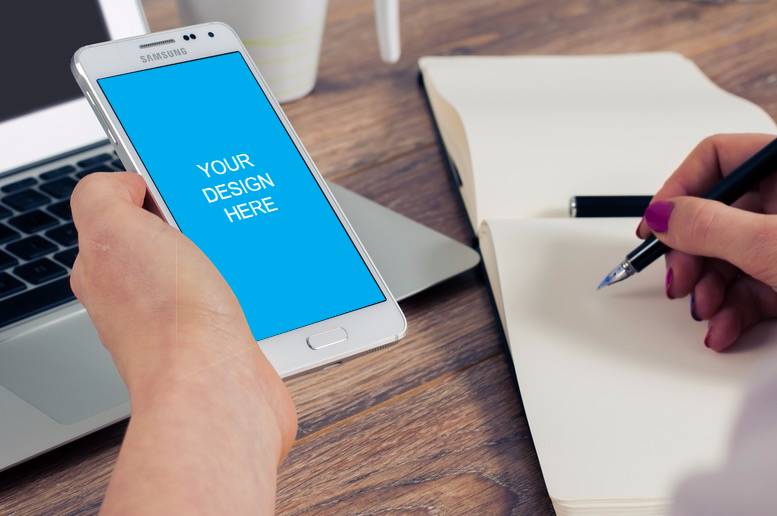
Mockup
Mockup是指图片展示素材模型,什么意思呢,就像这张图。

你可以找一张手机截图,替换图中的手机图片,手机截图就可以瞬间变得高大上了。就像这样:

推荐三个Mockup网站:
smartmockups.com
mockplus.cn
freedesignresources.net
第一个网站只有台式机、笔记本、平板、手机、手表五种模板,但是好处是只要选好模板,可以上传图片进行自动替换。其他两个网站有各式各样的其他素材,不过需要下载 PSD 图层进行手动替换。
用关键词有两个搜索方向:纵向、横向。
1.纵向
纵向就是缩小或者扩大关键词的范围。
比如说要搜索法律相关的图片,搜索「法律」没有满意的图片,则可以缩小范围,试试「律师」或者「法官」。
同样也可以反过来扩大范围,比如需要一个小蛋糕的图片,可以试试搜索「下午茶」。
2.横向
横向就是搜索相近的词汇,很多时候找的图片是可以用其他图片代替的。
比如需要一张表现时间图片,可以去搜索「手表」,也可以试试「钟表」、「watch」等等。
另外也可以用英文或者其他语言去检索,出来的图片也会不一样。
有时候看到一些喜欢的图片,但是尺寸太小、不够高清,或者是有水印,这个时候可以用百度和 Google 的「以图识图」功能,让搜索引擎帮忙找这张图片的其他尺寸、格式。
在百度图片中选择好一张图片后,点击「按图片搜索」:

▲点击右下角那个放大镜
或者是在百度页面点击那个照相机,上传图片:

▲点击照相机
搜索引擎会自动帮你找到不同尺寸的相似图片。
另外也可以直接在谷歌浏览器的程序商店里下载安装 Tineye 插件。看到一张图后右键选择「Search Image on TinEye」,大多数图片都可以找到相似图片。
有的时候好不容易找到了一张图片,但是下载起来可能又很麻烦。有很多插件都支持一键下载功能,可以在任何网站一键下载图片。
依旧推荐三个插件:
gentleman
OK记
花瓣采集插件
安装插件以后,在图片上直接 alt + 鼠标左键即可一键下载。除了插件,360浏览器、UC浏览器也有一键下载图片的功能。
不过提醒大家一定要注意版权问题,尽量不要盗用有版权的图片。
非原创图片不要打水印。对于原创图片,除非水印经过特殊设计,否则都不会好看,另外加了水印也不方便读者保存。
有时候网上找来的一些图片需要去水印,这个时候可以用美图秀秀或者是 PS:
美图秀秀:消除笔功能 / 祛痘功能
PS:修复画笔功能 / 修补工具
另外还有一款常用的去水印工具:Inpaint,可以傻瓜式一键去水印。
讲一个用 PPT 美化截图的小技巧。有时候文章中经常需要放一些手机截图,但是直接放在文章里并不好看,需要进行处理一下。
这个时候可以借助 PPT 图片样式中的「居中矩形阴影」,为截图加上阴影。

▲PPT 的图片样式
▍版权声明
要小心图片侵权,使用了别人的图片,一定要注明来源。实际上绝大多数公众号在这方面做的都不好,可以参考一下专业媒体号的做法。
确定图源的,可以在图片下方,小字标明来自某部电影、某位摄影师、还是某个商业图库。

▲题图来源:Oyvind Solstad / CC BY
如果不确定图片源,一定要注明「图片来自互联网」,通常写在文末左下方。如果是转载的文章,不确定图源,写上「图源:原作者配图」。

▲本文图片均来自网络
1.Giphy
最大的 Gif 搜索引擎,找 Gif 用好 Giphy 基本就够了。
Giphy:giphy.com
2.Tumblr
俗称「汤不热」,国外非常好玩的社交平台,有大量精美的 Gif,可以关注那些网上推荐的 tumblr 账号。例如专门恶搞名画的 Scorpiondagger
Tumblr:tumblr.com
3.SOOGIF
国内的动图网站,专门给公众号提供素材的。除此以外,还集合了GIF压缩、剪裁、制作的功能。
SOOGIF:soogif.com
4.Gif 喵
也是斗图常用的国内网站,每天都会更新专辑,内容全面且动图质量比堆糖、花瓣上的普遍要高。此外也自带 Gif 制作和压缩功能。
Gif 喵:gifmiao.com
5.9gag
暴走漫画最初就是模仿9gag,这个网站的 GIF 质量非常高,注册后右键另存为可以下载。但是需要视频格式将转换 GIF 格式。
9gag:9gag.com
6.小猪动图
国内很专业的动图网站,素材更新快,并且把GIF动图划分了上百个子类。同时在网站上还可以对 GIF 压缩、制作、加水印、裁剪,以及将视频转换成 GIF 格式。
小猪动图:piggif.com
7.搜索引擎
也可以在百度、必应、Google 等搜索引擎上直接搜索 GIF 图片,关键词 + gif,比如「小猫 gif」。
8.其他
叶子猪:xx.yzz.cn/
NBAGIF:nba-80s-90sgifs.lofter.com
Rafael-varona:rafael-varona.com
GIFBIN:gifbin.com
GIFSON:gifson.net
Golden Wolf:goldenwolf.tv
Julian Glander:glander.co

在微信上传 GIF 的大小不能超过 2M,因此经常需要进行压缩。可以直接在上面提到的 SOOGIF、Gif 喵、小猪动图 这几个网站上面进行压缩,这里再推荐一个压缩常用的网站。
ezgif.com/optimize
有时候需要自己录制一些 GIF,例如一些软件的教程。这里推荐几款口碑比较好、易上手的 GIF 录制软件。
GIFCam(Win 系统)
LICEcap(Mac 系统)
Screen To Gif

有时候需要把一些视频转化为 GIF,上面提到小猪动图的网站就具备这个功能。另外可以用迅雷播放器直接从视频中截取 GIF 图。用迅雷播放器打开视频,点击右键「GIF 图截取」即可。
顶部是阅读文章时的第一眼,决定了读者对文章的初始印象。顶部的内容,一定要经过设计,否则就干脆保持空白。

▲正好有空的头图
良好的设计会增加内容的可信任感,而那些烂大街的模板,不仅难看没有效果,反而会降低读者对公众号的评价。
顶部通常放置的元素有:
标题、slogan、头图、引导语、作者信息、声明信息、转载信息、音频等
顶部内容大概有三个方面的用途:
引导读者关注、置顶,通常是 logo + slogan。
对文章信息进行补充说明,例如阅读时间、作者信息、声明信息、转载信息等。
引出下文,通过一张图片,或者是一段引导语。
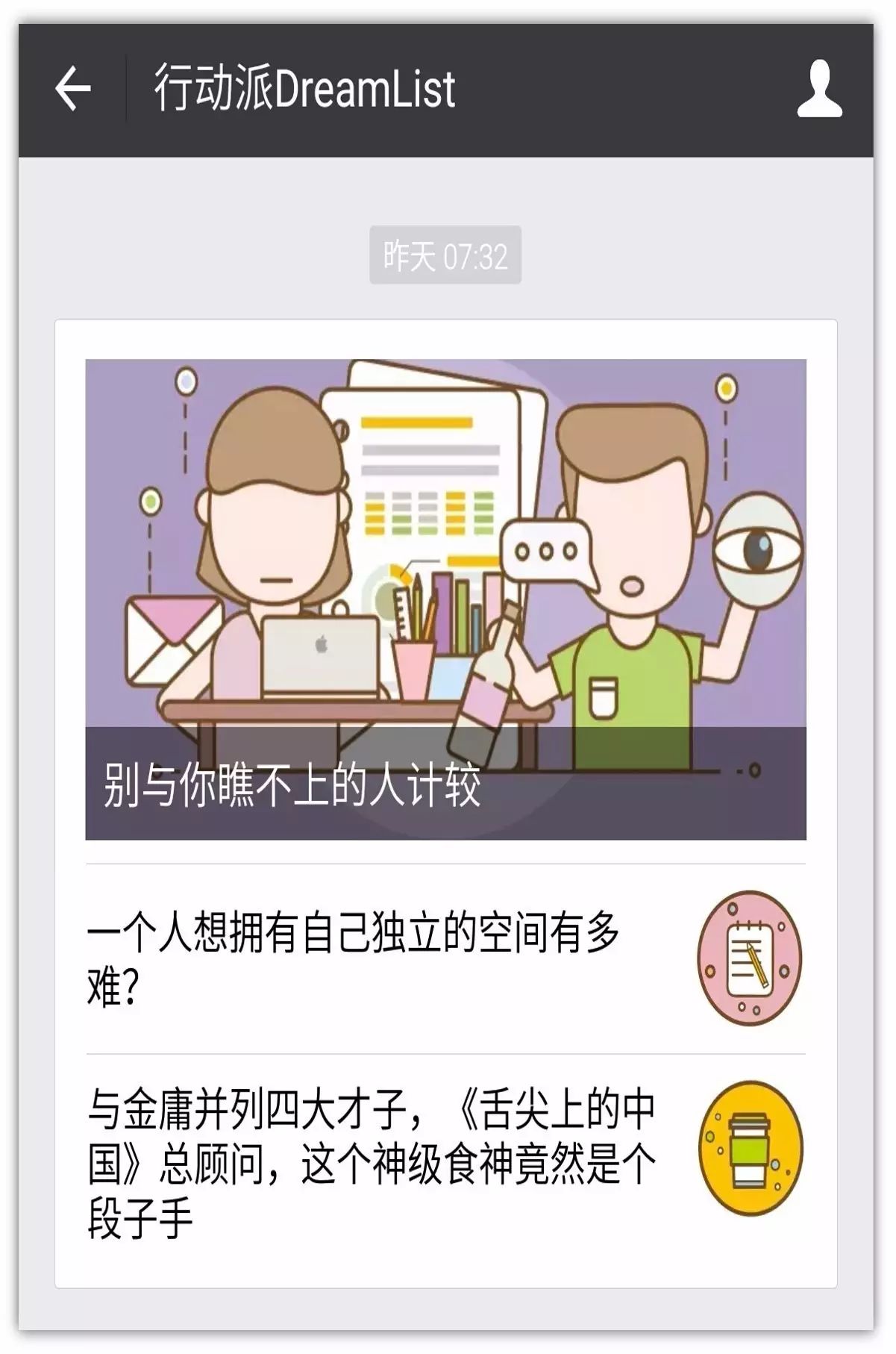
下图是行动派的顶部内容,包含了:slogan、日历、授权信息。其中第二张图的日历每天都会变,是行动派的标志一直,也是与读者互动的一部分。

顶部的内容不要占用太大版面,要让读者快速切入文章。读者被标题吸引进来是为了看内容的,这个时候心情是急切的。如果顶部内容太多,半天看不到正文,反而起了反作用。
底部的元素有:
底图、投票、作者信息、版权声明、合作说明、引导(话题互动)、关注语、往期推荐、二维码、赞赏、阅读原文。
底部与顶部不同,读者已经看完了正文,整个人的状态比较放松,所以底部内容多一些也没有关系。这个时候应该尽量对上面缺失的要素进行补充,顶部没有放的信息,可以放在这里,一些重要信息可以选择重复。
如领英的底部,包括了:话题互动、广告、互推、作者信息、合作说明、二维码:

二维码底部放置二维码是为了方便读者直接关注,不用再翻页到文章开头。
一个经过用心设计的二维码,能够提高不少转化率。在各大编辑器中,都有各种二维码的样式,可以挑选合适的。
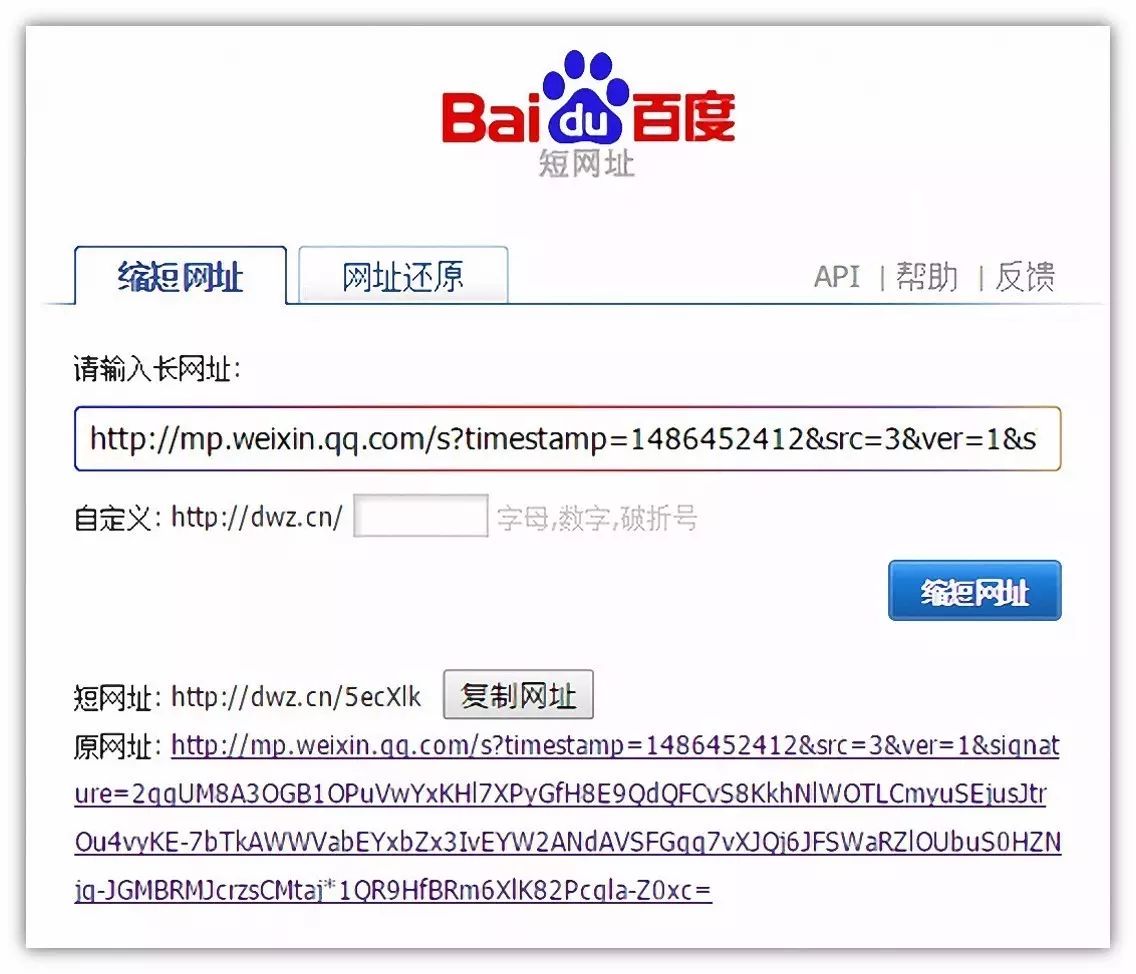
有时候需要自己生成一些二维码,这个时候要借助两个工具:短网址、二维码生成器。
网址越长,生成的二维码就越复杂难看,而微信自己的链接都太长了。

▲长网址的二维码
这时候需要借助短网址工具,将长网址进行缩短,用缩短后的网址去生成二维码。

▲百度短网址:dwz.cn
二维码生成器基本上都带有美化功能,生成后可以进行美化。这里推荐两个二维码生成器:
草料二维码:cli.im
第九工厂:9thws.com
这篇文章是我个人经验的一些总结,讲了一些很琐碎的东西,可以收藏下来作为一篇工具文。
同时,我最希望你记住「黑与白」的排版理念,这是排版的道。如果你忘记了,可以翻看留白那小节。
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2022 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)