


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)

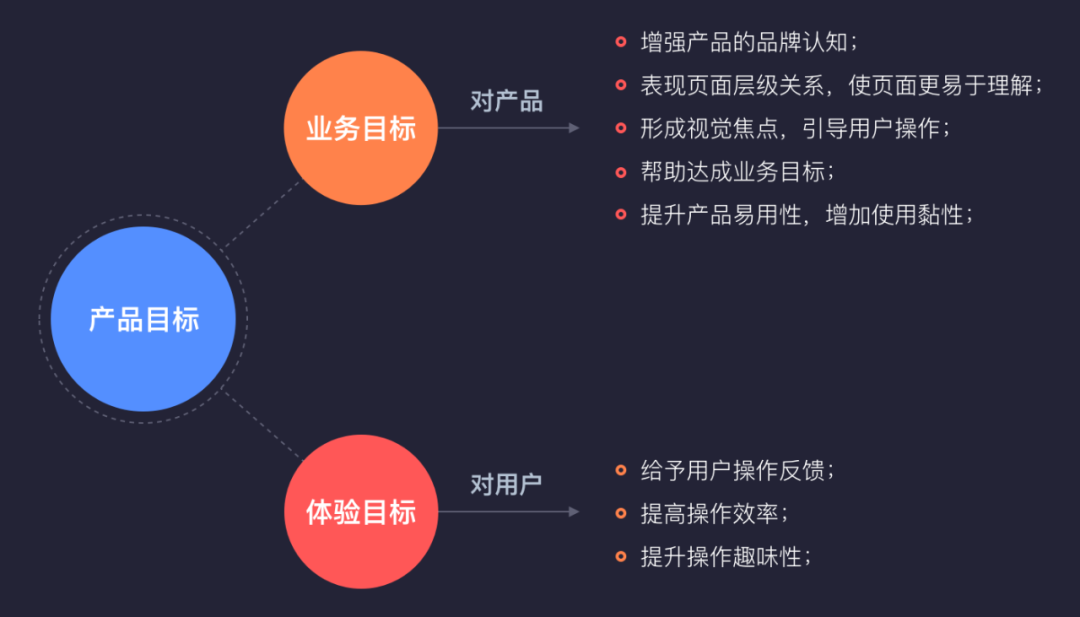
随着移动互联网的普及和技术的发展,用户接触的产品更加成熟,对于产品的感知变得更加深入,挑剔程度也在变得更加严格,越来越多的产品都在努力提升用户体验,尝试通过不同的方式来打造产品的差异化:通过用户人群细分确定产品定位-找到目标人群的诉求点-定制化产品功能-流畅的交互体验-友好的视觉展示… 动效设计属于非常细分深入的手段之一;
在面对用户口味更加挑剔,容忍度及耐心更差的当下,动效设计在这一过程中开始扮演越来越重要的角色,尤其是现在扁平设计风格的广泛运用,动效作为模拟物理世界运动规律的一种形式,让冰冷的屏幕更接近真实世界的触感。动效设计也在作为一种设计师必备的技能越来越被重视。
动效设计作为设计手段之一,有静态页面无法做到的优势,存在的意义必然是为了提升体验,而过多过于复杂的动效设计就显得不合时宜,非但达不到预期目标,还会降低用户体验,拉低产品品牌印象。所以在动效的使用时要克制,避免让页面的重心产生偏差,把用户引到不必要的地方,或者产生过度设计,徒增用户使用负担。





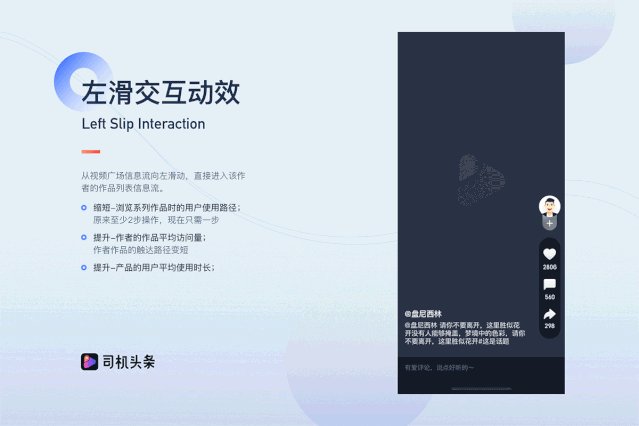
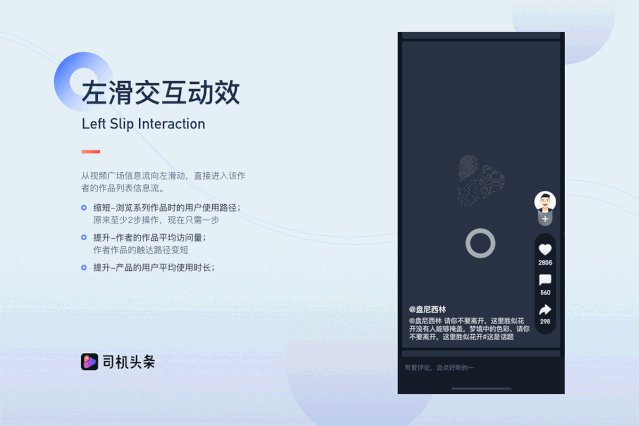
转场动效是一类比较常见的动效,让页面之间有更顺畅的跳转连接,同时也可以更好的体现页面之间的层级关系,让用户更容易理解页面结构,给用户更好的使用体验。

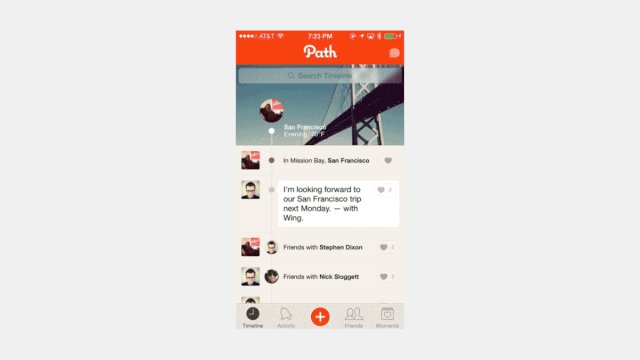
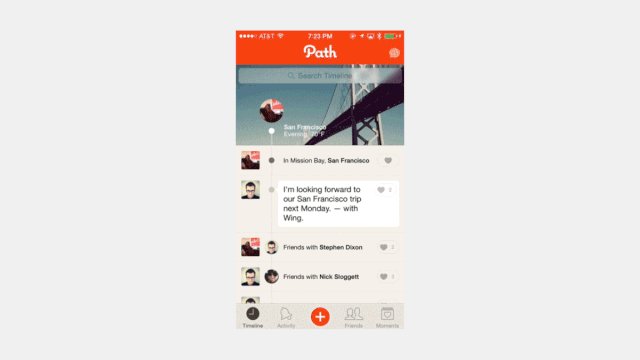
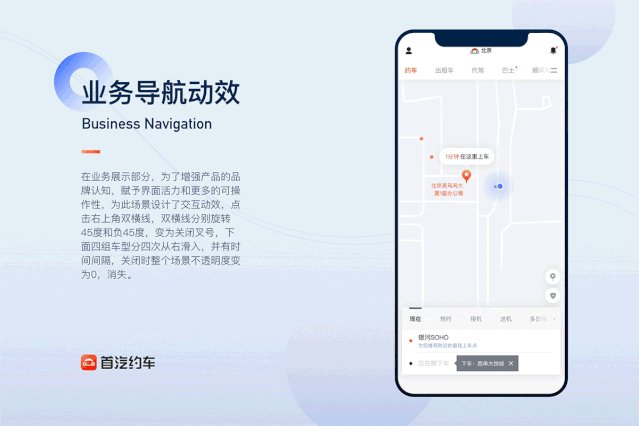
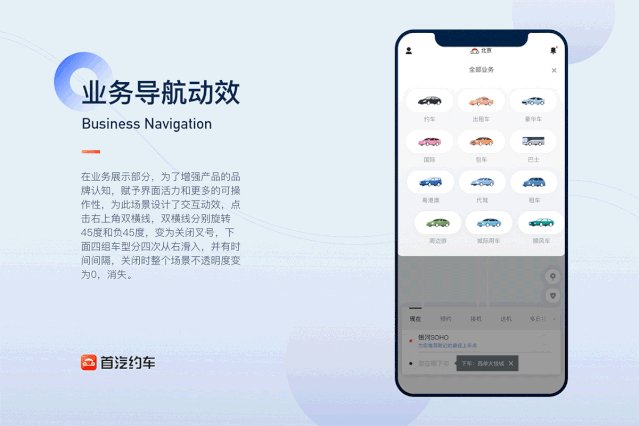
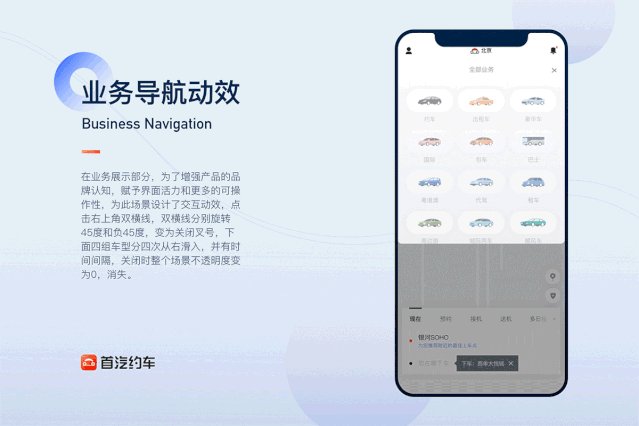
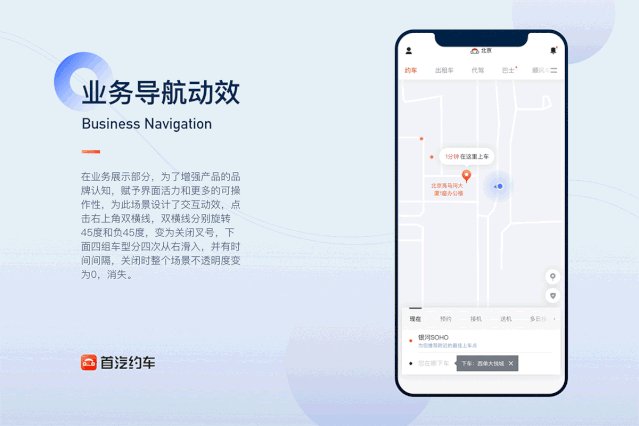
导航动效也是见的比较多的一类,Path 是最早开始尝试这种创新的交互形式的,把不同的功能收纳在“+”中,点击“+”这些图标会旋转着弹出,提高操作效率的同时又可以给用户带来操作的愉悦感,设计者的用心用户还是能够充分感受到的。随着底部菜单栏中被加入更多的功能,现在这种形式被用的越来越少了,但他仍然还是有很大的使用空间和借鉴意义。

由于网络等原因在数据传输过程中无法即时加载完成时,会出现等待时长,加载动效的意义在于缓解用户等待的负面焦虑情绪,提升产品的使用体验。

展示动效作为纯展示出现的机会不是很多,通过展示表达信息,不承担引导和交互行为,比如天气情感化动效展示。

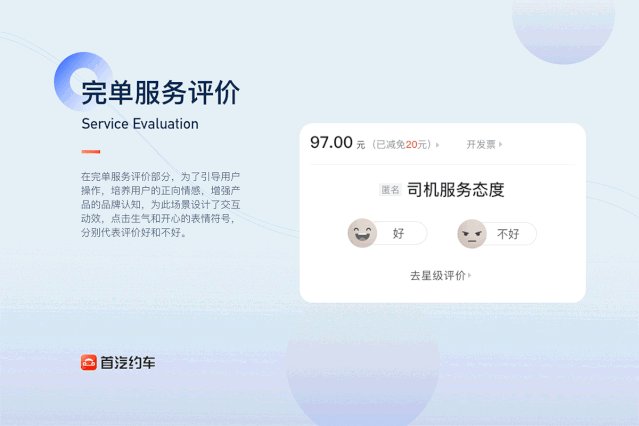
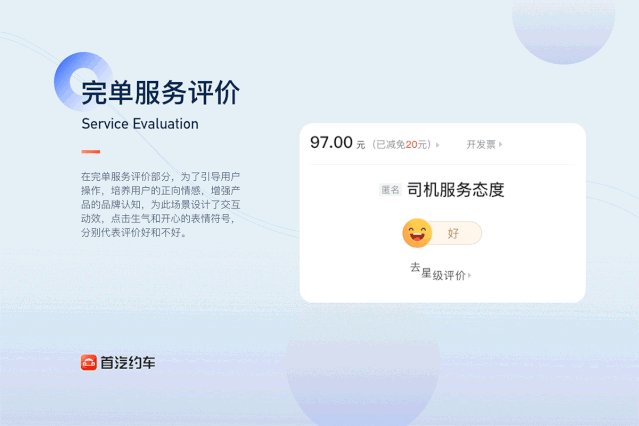
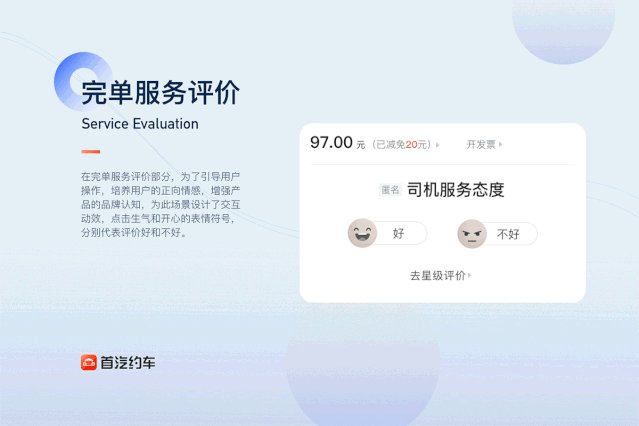
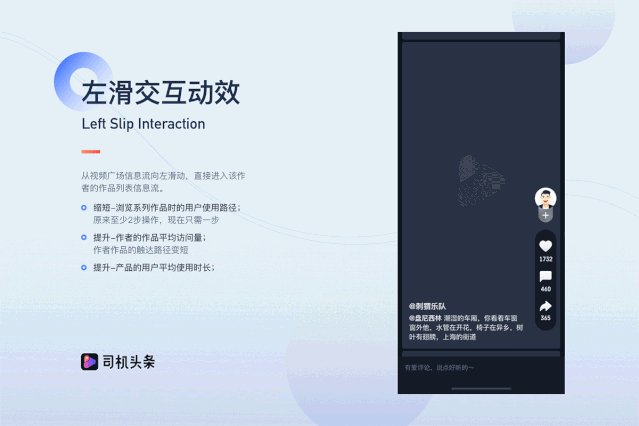
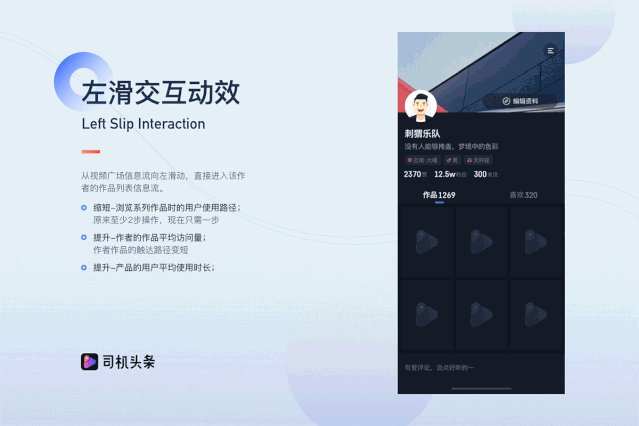
引导动效的意义在于引导用户行为,把流量引导目标场景,从而提升目标场景的点击量,比如常见的金刚区图标加上MG动画以后,引导用户点击。
尼尔森十大可用性原则的第一条是状态可见原则,应该让用户时刻清楚当前发生了什么事情,也就是快速的让用户了解自己处于何种状态,需要在合适的时间给用户适当的反馈,防止用户使用出现错误。



具体的落地实现方式,基本分为代码实现、GIF、序列帧、JSON、WEBP、APNG、MP4,下面来依次说下这几种方式的优缺点和需要注意的地方。
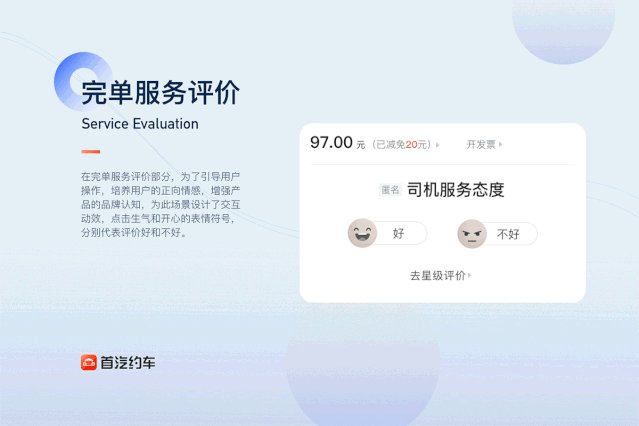
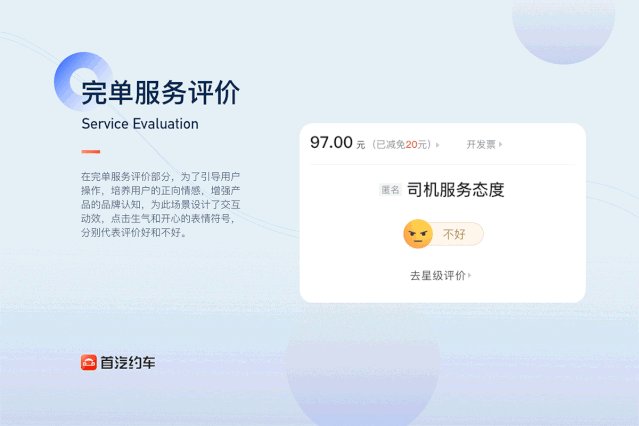
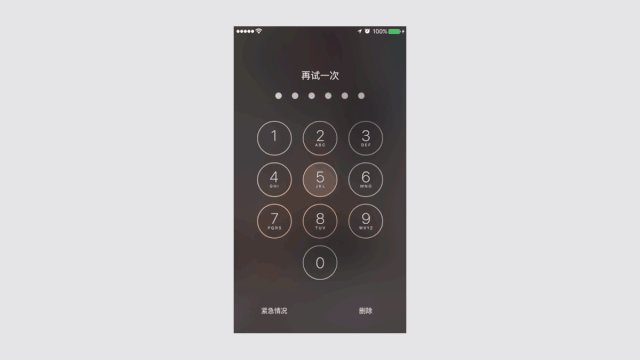
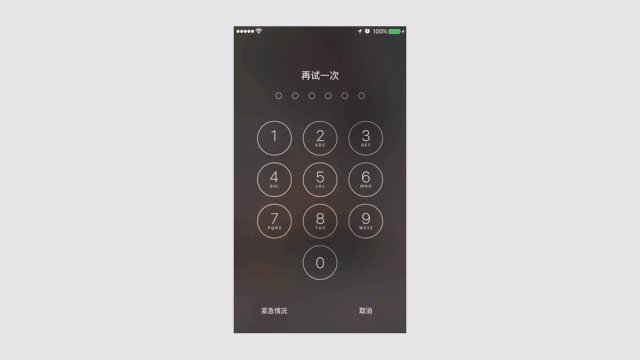
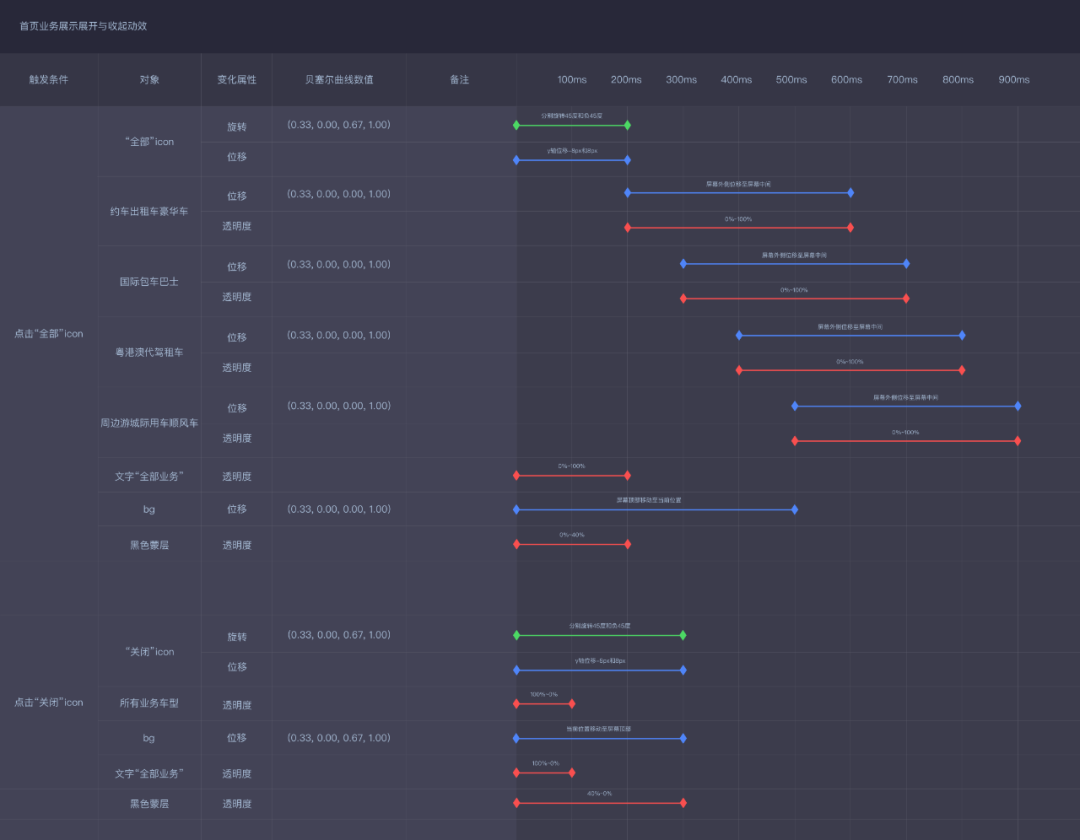
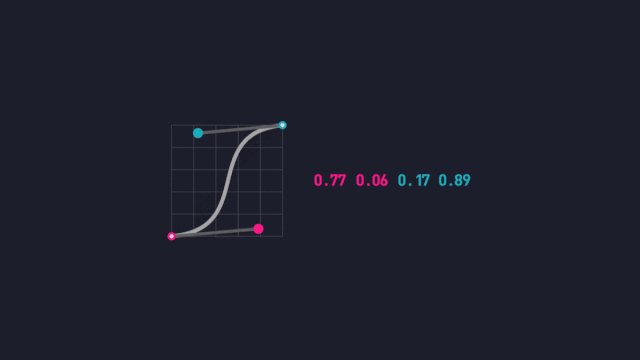
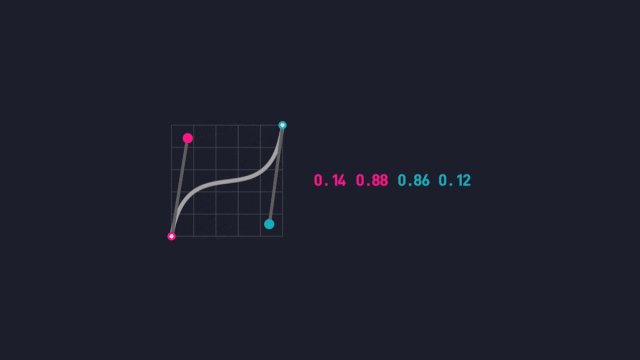
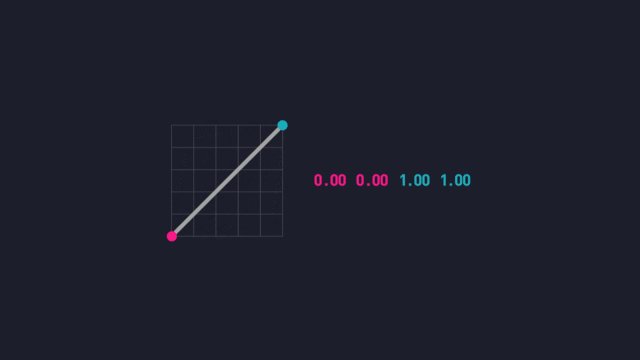
大部分交互动效还是需要开发老哥哥们通过代码实现的,想要完全实现设计稿的效果,就需要对每一个分解行为进行标注,主要从运用对象、运动对象的变化属性、贝塞尔曲线数值、运动时间、变化属性的描述五部分来分解标注。就像下面这个动效设计,看似简单的两步,点击展开和点击收起,需要清晰的标注出每一个元素的运动属性以及时间。



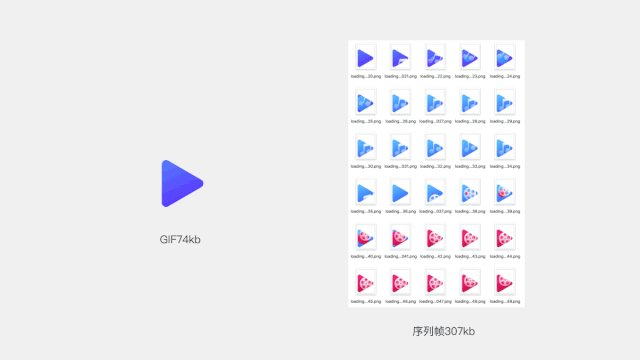
GIF 与序列帧也是比较常用的动效导出方式,但也有各自的局限性。GIF 支持的颜色最多只有256种,而且对透明通道支持不友好,在输出透明背景的动图时会出现锯齿边沿,由于这种特性它只适用于色彩较少的动图,如果是色彩较多的大型图片它的表现力就有限了。

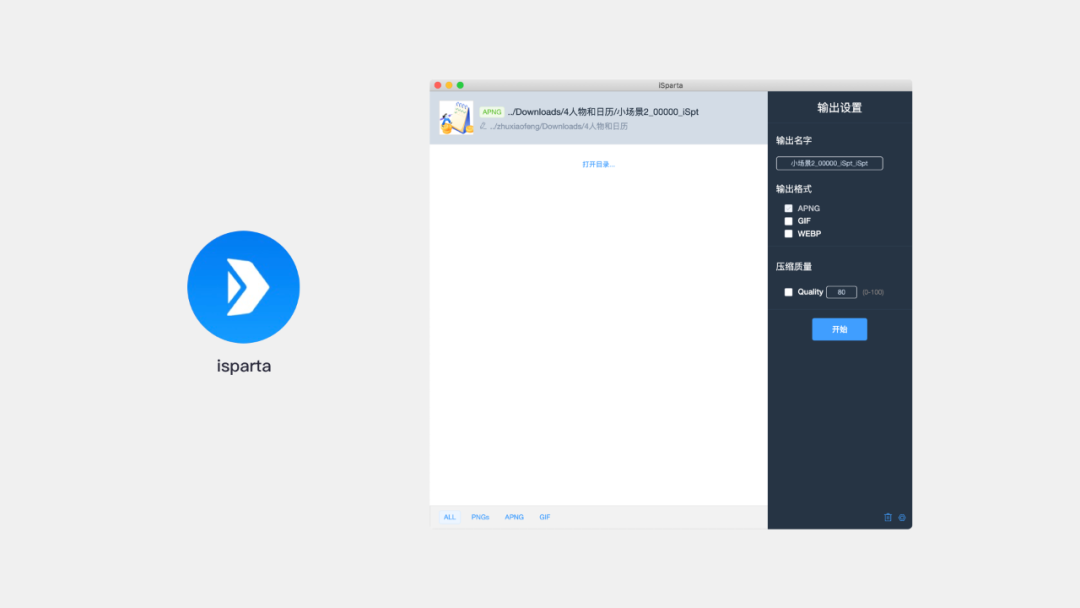
当动图色彩丰富且需要透明背景格式而序列帧文件又比较大时,GIF 和序列帧就都不是合适的输出方式了,这时可以选择用 WEBP 或 APNG 格式。

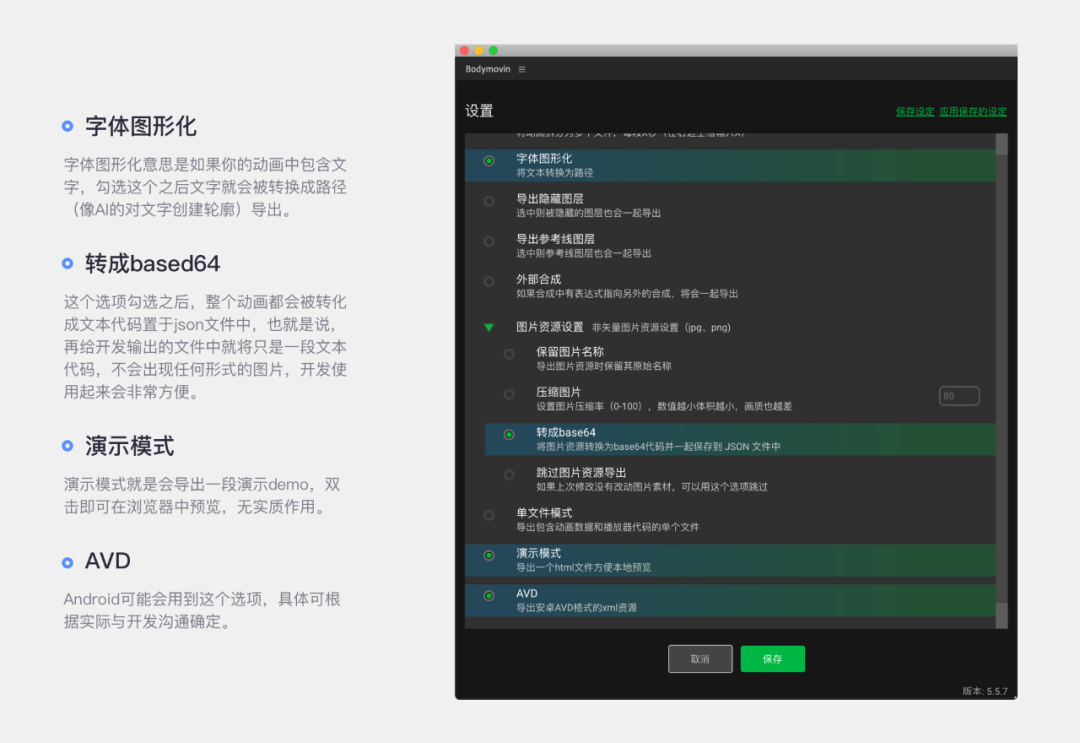
Lottie 是 Airbnb 开发的一款能够为原生应用添加动画效果的开源工具。Lottie 目前提供了 iOS, Android, 和 React Native 版本,能够实时渲染 After Effects动画特效。Lottie 在不需要对代码进行重写的情况下让工程师更加方便的创建更丰富的动画效果,Lottie 还有一个可选的缓存机制,对那些频繁使用的东西能够更快加载,目标就是帮助开发者和设计师能够更轻松的为应用创建动画。





文章转自:首汽约车UED-朱晓峰(已获得授权)

别忘了「点赞」+「在看」哦!

本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2025 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)