


很可惜 T 。T 您现在还不是作者身份,不能自主发稿哦~
如有投稿需求,请把文章发送到邮箱tougao@appcpx.com,一经录用会有专人和您联系
咨询如何成为春羽作者请联系:鸟哥笔记小羽毛(ngbjxym)
每年都会有一波又一波的设计趋势流行起来,被设计师们追随和模仿着。大家总觉得迎合着趋势做的设计肯定不会差。
比如,之前流行的卡片设计,很多设计师都采用这种形式,来区隔内容模块;今年流行的无框设计,一窝蜂的开始去分割线、去边框,做大面积留白的设计。
然而,你有没有反问自己是在被趋势牵着鼻子走,还是真正深思熟虑后,选择更符合自己产品定位和内容传达的表现形式?
最近我也在思考这个问题,对不同产品界面的布局样式进行分析和梳理,下来分享给大家。
界面布局样式有哪些?
在做界面设计时,我们为了区分信息结构及层次,通常采用以下3种布局样式:卡片式设计、分割线、无框设计。

1.卡片式设计
自从Android4.1上Google Now登台亮相之后,卡片式这种设计思路/风格慢慢就流行了起来,被大家所关注和使用。
Google将它称之为“Inside Out design(由内而外式)”,它的本质是更好的处理信息集合,那么卡片式设计适合运用在什么地方呢?a.增加空间利用率;b.区分不同维度内容;c.提升可操作性。
a.增加空间利用率
相比于传统列表式布局,卡片式设计能更好的打破原有的框架。
比如,在传统列表下,内容一般为纵向滚动操作,展示的内容有限,而采用卡片式的布局,在纵向的内容流里,还可以很好的增加横向滑动的内容区域,而且看起来很整体。
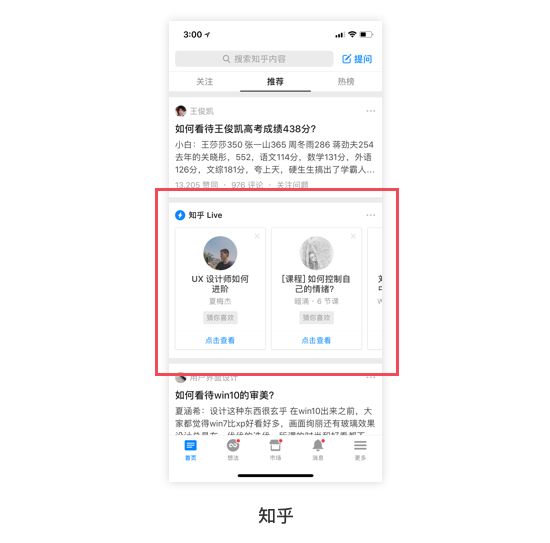
比如,知乎feed流里增加知乎live的横向滑动内容。 
b.区分不同维度内容
卡片,其实比较像一个容器,你可以把不同维度的内容放入不同的卡片中,使其在内容区分的同时,还能保持界面的统一性。
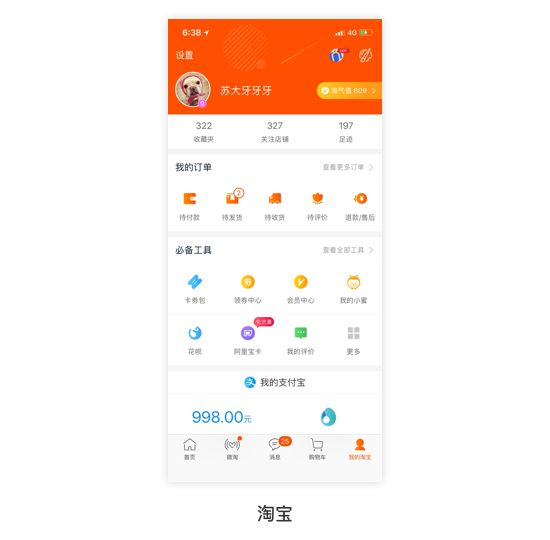
比如:淘宝采用卡片处理信息的层级。第一个卡片承载着:个人信息及偏好;第二个卡片:购买操作后的所有关键流程;第三个卡片:一些淘宝内使用率不高的功能聚合;第四个卡片,是对支付宝和理财产品的一种推广;等等...

每个卡片都是不同维度,相对独立的,但通过不同大小的卡片归纳后,比起传统列表项 + 分割线 + 标题的视觉效率要高很多,显得更有有秩序。
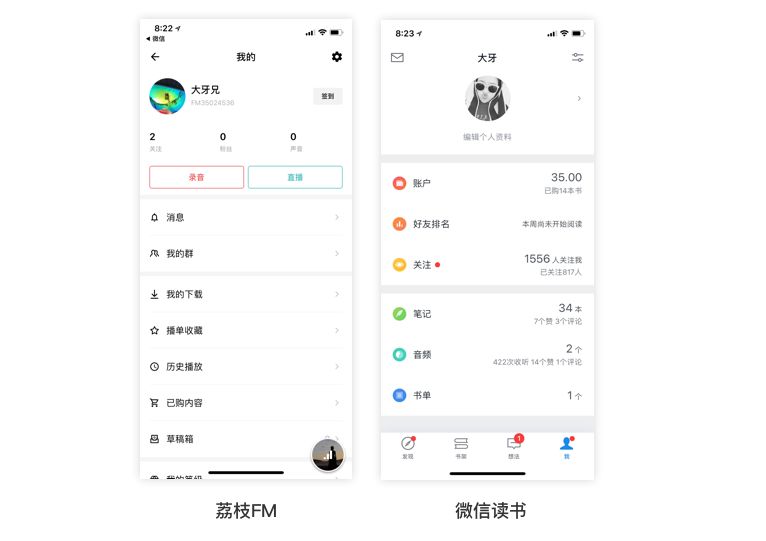
再比如:荔枝FM、微信读书,也是采用卡片式设计,来归纳不同维度的信息内容。

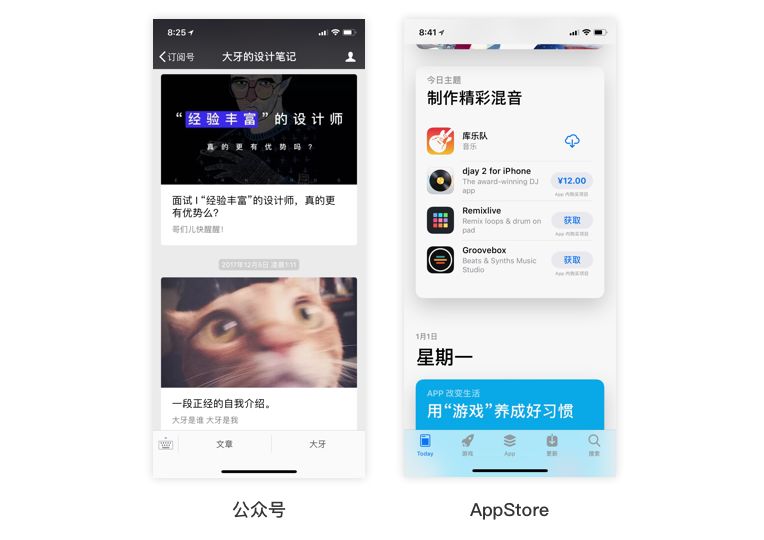
还有,微信公众号和appstore,同样是采用这种处理方式,把繁杂的信息以时间维度,归纳到不同卡片中。

3.提升可操作性
卡片是一种拟真元素,可以被覆盖、堆叠、移动、划去,这样能更好的拓展内容块的视觉深度和可操作性。
比如:iPhone自带的“提醒事项”APP,就是采用卡片堆叠的方式,用户可按照标题快速查找目标备忘录,同时进行点击操作,打开卡片内容。

探探,运用卡片式设计,实现左右滑动代表感不感兴趣的操作,从而增加产品的趣味性。

但是,卡片也有它的弊端,如果不在何时的场合盲目的使用卡片设计,也会使你的设计变得低效和空间浪费。
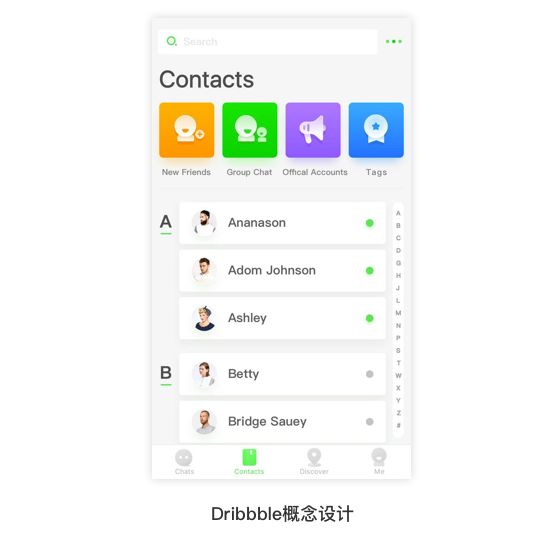
举个例子,下面这种效果图,设计师们应该都不陌生,因为在各大设计网站上经常看到的。

但是,你认真分析下,好好的一个通讯录,明明只有简单的头像和名字的元素,非要包裹在卡片里,而且卡片与卡片之间还要留出间距。为了视觉效果,空间这么浪费,并且影响效率。
如果按照微信的策略好友可以加到5000,那找个人不得向上滑死么,肯定想日了哈士奇了(bi~~~**)。
2.分割线设计
在UI设计中,最传统也是最常见的的分隔方式是“线”。它能起到分隔、组织、细化的作用,帮助用户了解页面层次,赋予内容组织性。
而“线”,可以分为:a.全出血分隔线,b.内嵌式分割线。
a.全出血分隔线
“出血”是一种平面印刷中的概念,而“全出血”指的是分隔线横向贯穿整个页面,一般为了区分更加独立性的内容信息。
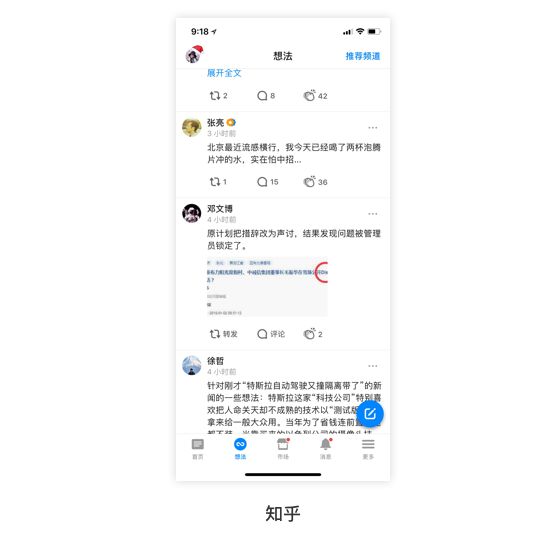
比如:知乎的“想法”feed流里,就是采用全出血分隔线的形式,让信息分隔的更明显,更加独立性。 (可以点击看大图)

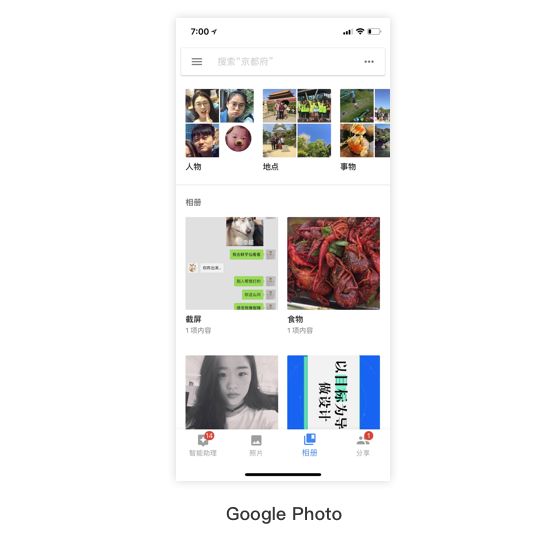
比如:google photo,用全出血分割线,来区分上面的默认分类和下面相册的模块内容。

b.内嵌式分割线。
内嵌式分割线,不同于前者,它一般会在“线”的前面留有缺口,来区分统一模块下的相关内容,目的是为了让用户浏览大量相关内容时,更加高效。
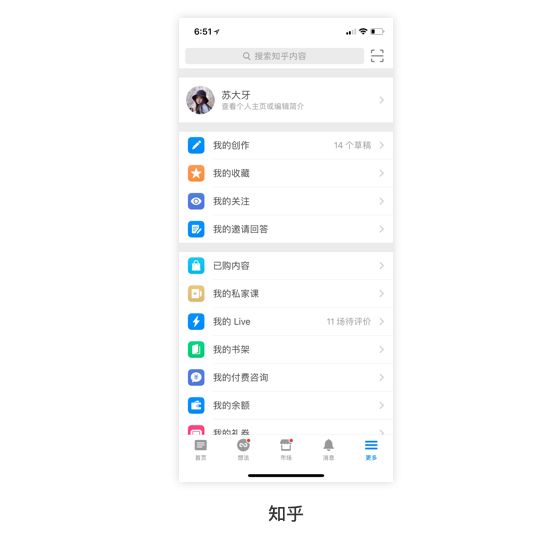
比如:知乎的“更多”页面,卡片内采用内嵌式分割线,来区分同一维度下有关联的内容。
比如第二个模块里,我的创作、我的收藏、我的关注、我的邀请回答,都是“我”操作后的内容信息;而第三个模块,已购内容、我的私家课、我的Live...,都是跟“钱”或“付费”相关的。

所以,采用内嵌式分割线,比较适合这种划分有关联性的内容,同时有提升浏览效率。
其实,采用“线”的分割方式,相对其它两种(卡片式设计、无框设计)是比较保守的解决方案,但是,前提是要处理好“线”的间距、粗细、颜色,等问题。
3.无框设计
无框设计是近两年流行起来的的一种新的趋势,是去除界面中的边框,分割线,用间距来区分内容。
它适合运用于:a.大图为主;b.内容有规律,c.小众且垂直产品。
1.大图为主
大图为主指的是以图片为主的产品,每张图片本身就可以起到分割的作用,因此,不需要采用多余的线或边框进行分割。
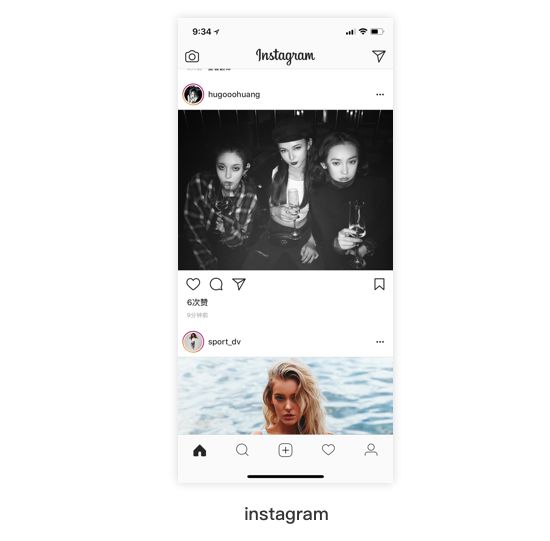
比如:instagram,发布图片前,用户被强制对图片进行正方形截取,才能保证图片在feed流里的宽度,撑满全屏,从而看起来很整体。

可能有的同学会问,为什么国外的产品就这么高大上,微博怎么就不能去分割线,做减法,搞的洋气一些呢?
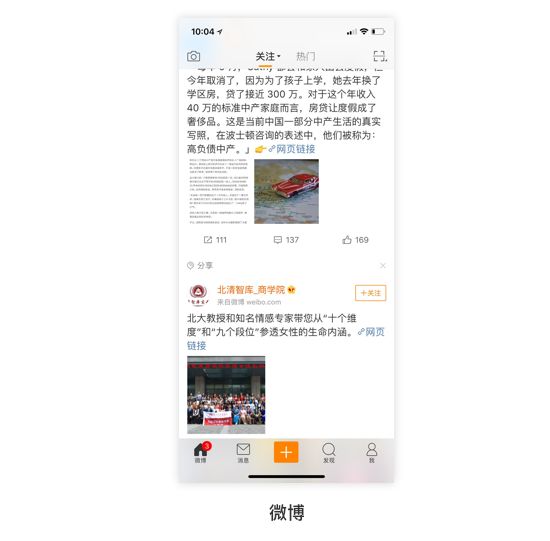
那么大牙来带你分析一下哈!instagram只支持发送固定尺寸的图片和视频,而你想人家微博支持发送图片、文章、视频、纯文字、签到、点评...等等的内容。
同时微博feed流里的图片,支持1张-9张不同情况的排版,而且1张图片时,为了更好的呈现出用户的原图比例,还要处理成4:3,16:9,正方形,以及特殊尺寸的缩略样式,同时还有gif图的情况,还支持你在自己状态下添加不同话题。那么你想只用间距留白来区分?场面会像刚地震完的样子...(认真脸)

所以现在想,微博用卡片形式来承载这些内容信息,还是有一定的原因的。
b.内容有规律。
内容有规律指的是,留白间距上下的内容,最好是相对一致的、重复的、亲密的,这样用户会下意识的将其分为一组。
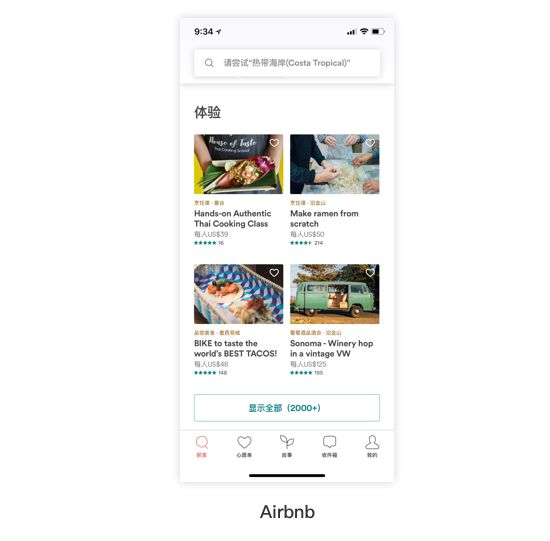
比如,Airbnb采用的无框设计,原因是它们的信息元素很统一、重复,才给人营造出比较整体的感觉。同时,合理的运用大标题也起到关键性作用。

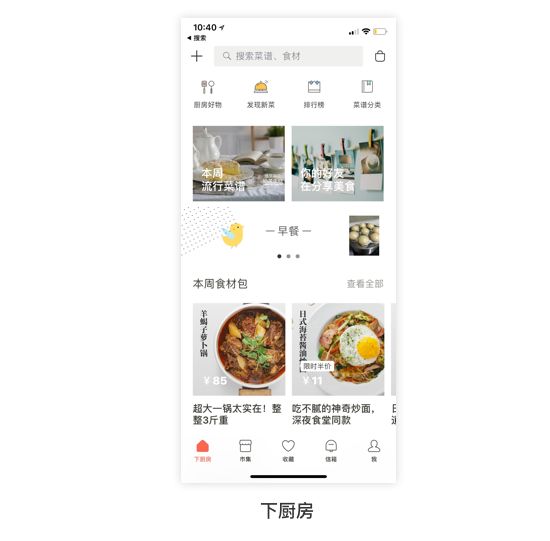
而同样采用无框设计的“下厨房”APP,首屏由于每个模块信息元素不一致,而且模块内元素的左右间距也不一样,字号种类过多,导致界面看起来相对有些杂乱。

c.小众且垂直产品。
小众且垂直的产品,一般情况下目标用户聚焦,功能简洁。因此,能够比较好的运用无框设计,跳出传统的规范做出创新的设计。
比如:轻芒杂志,采用无框设计的同时打破传统的移动端浏览体验,更符合它们自己的产品调性。

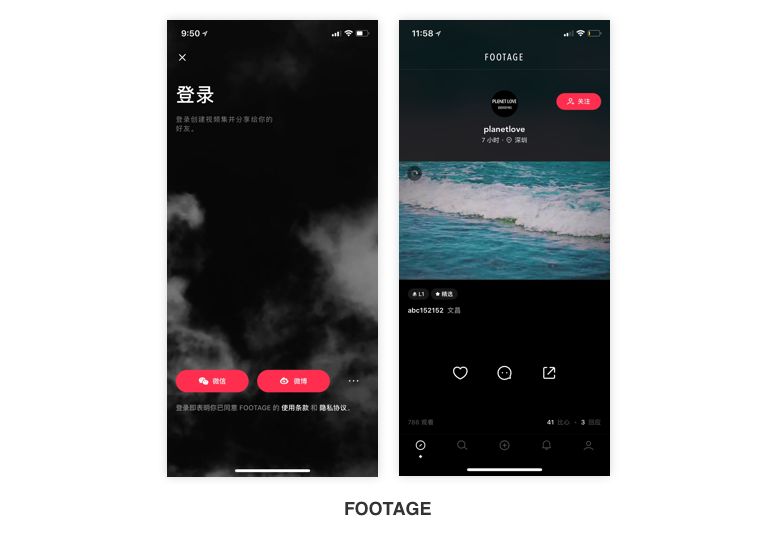
下面是FOOTAGE,一款小众且文艺的产品,由VUE的团队设计的。他们采用无框设计的前提是,每个界面元素有限,功能内容简洁。

但如果你是像微博,淘宝,微信等体量的产品,用户群体广,内容繁杂且层级较深。那么,你需要找到一个效率更高的信息呈现和交互的基础隐喻,无框设计可能就不太适合了。
总结
总的来说,任何表现形式都应该是为了更好的呈现功能及内容,而不是盲目的追随趋势。
自成一派的优秀设计师并不需要受到任何风格的局限,因为他知道风格并无好坏之分,而是探索更适合自己产品的处理方式。
希望这篇文章对你有所帮助。
本文为作者独立观点,不代表鸟哥笔记立场,未经允许不得转载。
《鸟哥笔记版权及免责申明》 如对文章、图片、字体等版权有疑问,请点击 反馈举报


















Powered by QINGMOB PTE. LTD. © 2010-2025 上海青墨信息科技有限公司 沪ICP备2021034055号-6


我们致力于提供一个高质量内容的交流平台。为落实国家互联网信息办公室“依法管网、依法办网、依法上网”的要求,为完善跟帖评论自律管理,为了保护用户创造的内容、维护开放、真实、专业的平台氛围,我们团队将依据本公约中的条款对注册用户和发布在本平台的内容进行管理。平台鼓励用户创作、发布优质内容,同时也将采取必要措施管理违法、侵权或有其他不良影响的网络信息。
一、根据《网络信息内容生态治理规定》《中华人民共和国未成年人保护法》等法律法规,对以下违法、不良信息或存在危害的行为进行处理。
1. 违反法律法规的信息,主要表现为:
1)反对宪法所确定的基本原则;
2)危害国家安全,泄露国家秘密,颠覆国家政权,破坏国家统一,损害国家荣誉和利益;
3)侮辱、滥用英烈形象,歪曲、丑化、亵渎、否定英雄烈士事迹和精神,以侮辱、诽谤或者其他方式侵害英雄烈士的姓名、肖像、名誉、荣誉;
4)宣扬恐怖主义、极端主义或者煽动实施恐怖活动、极端主义活动;
5)煽动民族仇恨、民族歧视,破坏民族团结;
6)破坏国家宗教政策,宣扬邪教和封建迷信;
7)散布谣言,扰乱社会秩序,破坏社会稳定;
8)宣扬淫秽、色情、赌博、暴力、凶杀、恐怖或者教唆犯罪;
9)煽动非法集会、结社、游行、示威、聚众扰乱社会秩序;
10)侮辱或者诽谤他人,侵害他人名誉、隐私和其他合法权益;
11)通过网络以文字、图片、音视频等形式,对未成年人实施侮辱、诽谤、威胁或者恶意损害未成年人形象进行网络欺凌的;
12)危害未成年人身心健康的;
13)含有法律、行政法规禁止的其他内容;
2. 不友善:不尊重用户及其所贡献内容的信息或行为。主要表现为:
1)轻蔑:贬低、轻视他人及其劳动成果;
2)诽谤:捏造、散布虚假事实,损害他人名誉;
3)嘲讽:以比喻、夸张、侮辱性的手法对他人或其行为进行揭露或描述,以此来激怒他人;
4)挑衅:以不友好的方式激怒他人,意图使对方对自己的言论作出回应,蓄意制造事端;
5)羞辱:贬低他人的能力、行为、生理或身份特征,让对方难堪;
6)谩骂:以不文明的语言对他人进行负面评价;
7)歧视:煽动人群歧视、地域歧视等,针对他人的民族、种族、宗教、性取向、性别、年龄、地域、生理特征等身份或者归类的攻击;
8)威胁:许诺以不良的后果来迫使他人服从自己的意志;
3. 发布垃圾广告信息:以推广曝光为目的,发布影响用户体验、扰乱本网站秩序的内容,或进行相关行为。主要表现为:
1)多次发布包含售卖产品、提供服务、宣传推广内容的垃圾广告。包括但不限于以下几种形式:
2)单个帐号多次发布包含垃圾广告的内容;
3)多个广告帐号互相配合发布、传播包含垃圾广告的内容;
4)多次发布包含欺骗性外链的内容,如未注明的淘宝客链接、跳转网站等,诱骗用户点击链接
5)发布大量包含推广链接、产品、品牌等内容获取搜索引擎中的不正当曝光;
6)购买或出售帐号之间虚假地互动,发布干扰网站秩序的推广内容及相关交易。
7)发布包含欺骗性的恶意营销内容,如通过伪造经历、冒充他人等方式进行恶意营销;
8)使用特殊符号、图片等方式规避垃圾广告内容审核的广告内容。
4. 色情低俗信息,主要表现为:
1)包含自己或他人性经验的细节描述或露骨的感受描述;
2)涉及色情段子、两性笑话的低俗内容;
3)配图、头图中包含庸俗或挑逗性图片的内容;
4)带有性暗示、性挑逗等易使人产生性联想;
5)展现血腥、惊悚、残忍等致人身心不适;
6)炒作绯闻、丑闻、劣迹等;
7)宣扬低俗、庸俗、媚俗内容。
5. 不实信息,主要表现为:
1)可能存在事实性错误或者造谣等内容;
2)存在事实夸大、伪造虚假经历等误导他人的内容;
3)伪造身份、冒充他人,通过头像、用户名等个人信息暗示自己具有特定身份,或与特定机构或个人存在关联。
6. 传播封建迷信,主要表现为:
1)找人算命、测字、占卜、解梦、化解厄运、使用迷信方式治病;
2)求推荐算命看相大师;
3)针对具体风水等问题进行求助或咨询;
4)问自己或他人的八字、六爻、星盘、手相、面相、五行缺失,包括通过占卜方法问婚姻、前程、运势,东西宠物丢了能不能找回、取名改名等;
7. 文章标题党,主要表现为:
1)以各种夸张、猎奇、不合常理的表现手法等行为来诱导用户;
2)内容与标题之间存在严重不实或者原意扭曲;
3)使用夸张标题,内容与标题严重不符的。
8.「饭圈」乱象行为,主要表现为:
1)诱导未成年人应援集资、高额消费、投票打榜
2)粉丝互撕谩骂、拉踩引战、造谣攻击、人肉搜索、侵犯隐私
3)鼓动「饭圈」粉丝攀比炫富、奢靡享乐等行为
4)以号召粉丝、雇用网络水军、「养号」形式刷量控评等行为
5)通过「蹭热点」、制造话题等形式干扰舆论,影响传播秩序
9. 其他危害行为或内容,主要表现为:
1)可能引发未成年人模仿不安全行为和违反社会公德行为、诱导未成年人不良嗜好影响未成年人身心健康的;
2)不当评述自然灾害、重大事故等灾难的;
3)美化、粉饰侵略战争行为的;
4)法律、行政法规禁止,或可能对网络生态造成不良影响的其他内容。
二、违规处罚
本网站通过主动发现和接受用户举报两种方式收集违规行为信息。所有有意的降低内容质量、伤害平台氛围及欺凌未成年人或危害未成年人身心健康的行为都是不能容忍的。
当一个用户发布违规内容时,本网站将依据相关用户违规情节严重程度,对帐号进行禁言 1 天、7 天、15 天直至永久禁言或封停账号的处罚。当涉及欺凌未成年人、危害未成年人身心健康、通过作弊手段注册、使用帐号,或者滥用多个帐号发布违规内容时,本网站将加重处罚。
三、申诉
随着平台管理经验的不断丰富,本网站出于维护本网站氛围和秩序的目的,将不断完善本公约。
如果本网站用户对本网站基于本公约规定做出的处理有异议,可以通过「建议反馈」功能向本网站进行反馈。
(规则的最终解释权归属本网站所有)